Что такое дизайн-макет сайта и как он разрабатывается
Когда заказчик самостоятельно пытается разобраться в терминологии, то сталкивается с понятиями, которые непросто объяснить. Например, можно ли отожествлять разработку дизайн-макета сайта и непосредственно дизайна ресурса. Ведь на первый взгляд разницы нет, но на деле все обстоит иначе.

Стоит понимать, что дизайн интернет-магазина или корпоративного блога – это внешнее оформление. То есть, то что видят его посетители: различные блоки, меню, «шапка» и прочее. Если же говорить о макет-дизайне, то это по сути лишь обычная картинка, позволяющая узнать, как будет выглядеть ресурс.
Само изображение при создании кода чаще всего используется исключительно для того, чтобы верстальщик знал, какие нужно использовать цвета и шрифты, вид и расположение различных элементов. Помимо этого, разработка дизайн-макета сайта необходима для заказчика, чтобы утвердить проект.

Этапы создания дизайна
В практике разработка дизайн-макета сайта занимает много времени, потому как нужно учесть все возможные тонкости, чтобы готовый ресурс имел нужную функциональность и отвечал требованиям клиента. Из-за этого все осуществляется поэтапно, каждый из которых проходит утверждение. А именно:
- подготовка концепции с учетом потенциальной аудитории, фирменного стиля компании и множества других факторов;
- подготовка списка модулей, которые нужно реализовать;
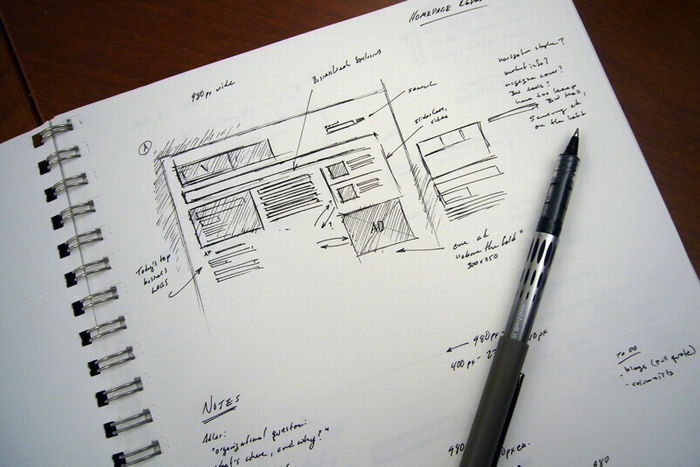
- создание эскизов со структурой для наглядного представления блоков;
- написание точного технического задания;
- отрисовка макета в графическом редакторе согласно ТЗ.
Специалисты студии «Evernet» имеют большой опыт разработки внешнего вида ресурсов различного вида. Мы подскажем вам, какие именно инструменты и графические приемы помогут привлечь максимальную аудиторию и сделать ваш бизнес успешным.